Workflow
In dit voorbeeld gaan we een driescharnierspant in Dynamo modelleren. Vervolgens gaan we hetzelfde spant naar Revit- en MatrixFrame sturen. Vanuit Revit kunnen we geen wijzigingen doorvoeren naar Dynamo. Vanuit MatrixFrame kunnen we op moment van schrijven de mechanica-resultaten terugzien in Dynamo. De geometrie vormt de basis voor de invoer in Revit en MatrixFrame. Daarom wordt enkel de geometrie in Dynamo opgezet en vormt deze de basis voor het model.

Geometrie
Het driescharnierspant dat we gaan maken bestaat uit 5 elementen:
- Twee kolommen
- Twee dakliggers
- Een trekstang aan de onderzijde
We willen een parametrisch ontwerp maken en daarom gebruiken we Dynamo. Om het parametrisch te maken willen we de hoogte van de kolommen, de hoogte van de nok en de afstand tussen de kolommen variabel maken.
Nodes
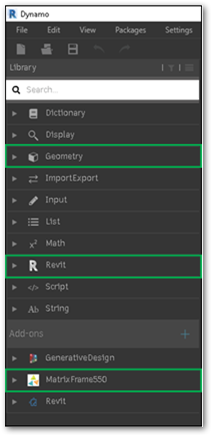
In dit voorbeeld maken we onderscheid tussen drie groepen nodes. Namelijk nodes voor Dynamo, Revit en MatrixFrame. Alle drie de groepen nodes kunt u vinden in de library. De nodes voor Revit zijn al standaard toegevoegd aan de library in Dynamo als u Dynamo voor Revit gebruikt. De MatrixFrame nodes dient u zelf toe te voegen aan uw library in Dynamo. Voor hulp bij het toevoegen van de MatrixFrame package kunt terecht bij de pagina installatie op de website van Matrix-Software.

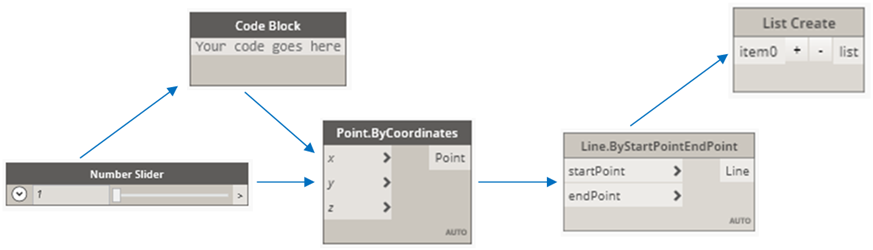
De nodes die we gaan gebruiken binnen Dynamo om de geometrie te maken zijn de volgende:
- Number Sliders
- Point.ByCoordinates
- Line.ByStartPointEndPoint
- List Create
- Code Block
De nodes Point.ByCoordinates en Line.ByStartPointEndPoint zijn essentieel om de geometrie te realiseren. De Number Slider nodes gebruiken we om de geometrie parametrisch te maken. De nodes List Create en Codeblock gebruiken we om het model compact en overzichtelijk te houden.
Om snel toegang tot de nodes te krijgen kunt u de rechtermuisknop in de workspace klikken en dan de naam intypen van de node. Dit werkt sneller dan het manueel opzoeken in de bibliotheek.

Number Slider
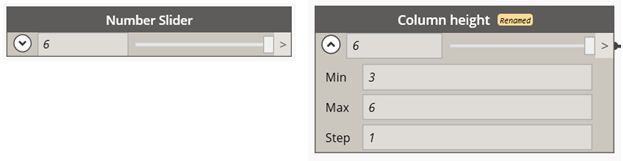
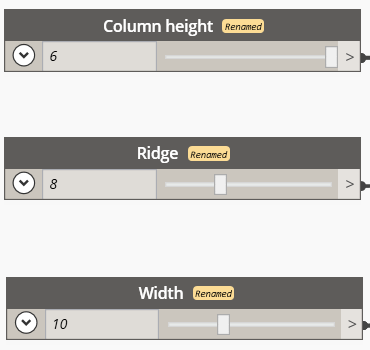
Om het model parametrisch te maken, gebruiken we de Number Slider. Met deze node kunnen we middels een schuifbalk de hoogte van de kolommen, nok en de afstand tussen de kolommen aanpassen. Als voorbeeld gebruiken we de Number Slider voor de hoogte van de kolommen. Als u klikt op het pulldown menu dan ziet u Min, Max en Step staan. Vul bij Min de minimale hoogte in, bij Max de maximale hoogte en bij Step de waarde waarme u wilt incrementeren. Het display vakje naast het pulldown menu geeft de actuele waarde aan. Door te dubbelklikken in de werkbalk van de node kunt u de naam van de node wijzigen. De Number Slider node heeft geen input van buitenaf. Dus u kunt geen kabeltje naar de Number Slider node toe trekken. De Number Slider node heeft meerdere output mogelijkheden. Er kunnen dus meerdere kabeltjes uit deze node worden verbonden met andere nodes. Dit zult u verder in dit voorbeeld te zien krijgen. U kunt nu zelf de Number Sliders voor de nok en voor de breedte toevoegen.


Point.ByCoordinates
De Point.ByCoordinates nodes geven de knopen weer die later worden verbonden middels lijnen. In het geval van een driescharnierspant met een trekstang aan de onderzijde hebben we te maken met vijf knopen in totaal. Namelijk twee knopen aan de onderzijde van de kolommen, twee knopen aan de bovenzijde van de kolommen en een knoop in de nok. Belangrijk puntje om te vermelden over de Point.ByCoordinates node is dat indien er geen input is gedefinieerd, de node alle waarden automatisch op 0 zet. Dus onderstaande node heeft voor x, y en z de waarde 0 waardoor het als een origin (oorsprong) node kan worden beschouwd.

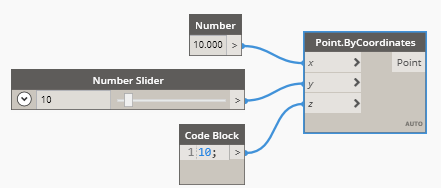
De input voor de node kan middels een Number, Number Slider of Codeblock. Indien u een Codeblock gebruikt voor de input zorg er dan voor dat de invoer wordt beschouwd als een integer en niet als tekst. U herkent de integer aan de blauwe notatie. In de afbeelding hieronder ziet u de drie besproken mogelijkheden van invoer. Belangrijk om op te merken is dat er maar een mogelijke input bestaat voor de x, y en z coordinaten.

De output van Point.ByCoordinates heeft verschillende mogelijkheden. De meest voorkomende en tevens diegene die wij in dit voorbeeld zullen toelichten is Line.ByStartPointEndPoint. In sommige gevallen kan het ook handig zijn om alle coordinaten toe te voegen aan een lijst. Het is uiteraard mogelijk dat een coordinaat zowel het begin als het eindpunt van een lijn vormt. Daarom kunnen er meerdere mogelijke outputs zijn voor een coordinaat.
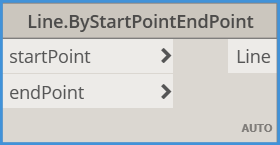
Line.ByStartPointEndPoint
De coordinaten die in het hoofdstuk hiervoor zijn besproken vormen knopen. De knopen dienen met elkaar te worden verbonden om lijnen te creeren. Deze lijnen zijn noodzakelijk om later te verbinden met de Member.CreateByLine. Dit een MatrixFrame node die lijnen omzet naar members. De uitleg hierover volgt in het hoofdstuk Member.CreateByLine.
In dit voorbeeld hebben wij een vijftal knopen aangemaakt die wij onderling willen verbinden met lijnen. Hiervoor gebruiken wij de Line.ByStartPointEndPoint node. Deze node heeft twee input mogelijkheden:
- Startpoint
- Endpoint

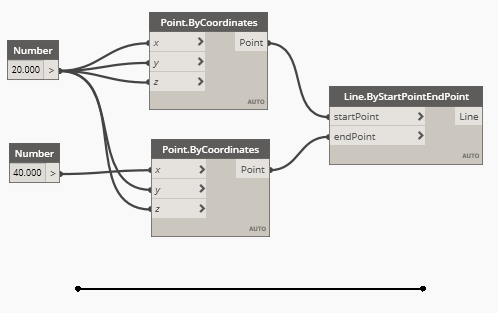
Dit betekent dat de in het vorige hoofdstuk aangemaakte Point.ByCoordinates nodes de input zullen vormen voor deze node. Zoals voorheen besproken is het goed mogelijk dat een Point.ByCoordinates node de startpoint van de ene lijn vormt en de endpoint van de volgende lijn. Het meest simpele voorbeeld is een lijn verbonden met twee punten. Merk op dat enkel de x coordinaat van knoop twee anders is dan de x coordinaat van knoop een.

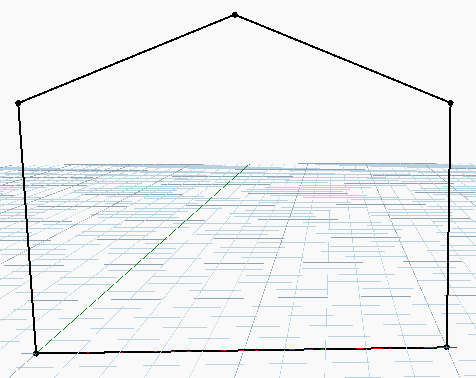
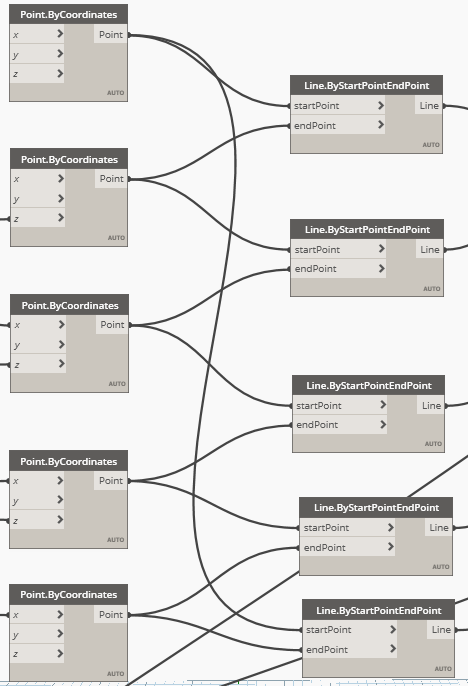
In het voorbeeld dat wij uitwerken zijn er in totaal vijf knopen en vijf lijnen. Als u alle stappen goed hebt opgevolgd dan hoort u nu de volgende geometrie te zien in Dynamo corresponderende met onderstaande nodes.


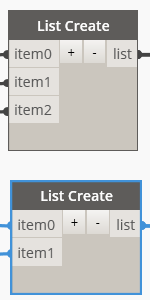
List Create
De node List Create wordt gebruikt om losse onderdelen te sorteren of toe te voegen tot een node. De functie List.Create kan echter voor veel verschillende doeleinden worden gebruikt maar in ons voorbeeld gebruiken wij de List Create node om onderscheid te maken tussen lijnen die liggers worden en lijnen die kolommen worden.
We nemen dus de verzameling van de vijf lijnen en maken een lijst met de verticale lijnen en een lijst met de horizontale lijnen. Deze twee lijsten zullen wij later gebruiken om in Revit kolommen en liggers te definieren en daar profielen aan te hangen. Hetzelfde geldt voor MatrixFrame.

Zoals eerder besproken bestaat onze geometrie uit vijf lijnen waarvan er drie liggers zijn en twee kolommen. Door op de + te klikken in de List Create node kunt u extra regels input toevoegen. In ons voorbeeld krijgen we een List Create node met twee items en een List Create node met drie items.

Code Block
Het enige onderdeel dat nog ontbreekt en bewust tot einde is bewaard is de Code Block. Het Code Block kan het beste worden omschreven als een tekst-scripting interface in een visueel scripting omgeving. Dit is een onderdeel dat voornamelijk zal worden gebruikt door de gevorderde gebruiker. Echter zijn er ook toepassingen waarin een beginnende gebruiker het Code Block kan gebruiken. Belangrijk om te vermelden is de snelkoppeling voor de Code Block. Als u dubbelklikt in de Work Space dan verschijnt er vanzelf een Code Block in beeld.

In dit hoofdstuk geven wij twee voorbeelden van hoe u een Code Block kunt gebruiken.
Het eerste voorbeeld is een algemeen voorbeeld en het tweede voorbeeld laa tzien hoe we in het opgezette model een Code Block hebben gebruikt om de nok op de halve hoogte te krijgen.
Coordinaat m.b.v. een Code Block
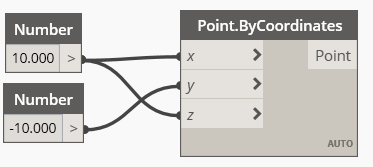
Stel we hebben een punt met de volgende coordinaten: x=10, y=-10 en z=10. Zoals eerder besproken kunnen we ervoor kiezen om het punt op de visuele manier te creeren.

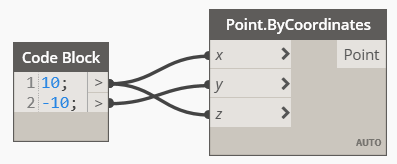
We kunnen een stapje verder gaan door de twee Number nodes te vervangen door een Code Block waar de getallen 10 en -10 in staan.

We zouden nu nog een stapje verder kunnen gaan door zowel de Number Nodes als de Point.ByCoordinates node in het Code Block te stoppen. Om dit te kunnen doen moeten we onszelf eerst afvragen welke nodes we allemaal op de visuele manier gebruiken om tot de knoop te komen. We gebruiken hiervoor de Number- en Point.ByCoordinates nodes. Als we dit allemaal in een Code Block zouden plaatsen dienen we hetzelde punt te krijgen namelijk x=10, y= -10, z=10. De node Point.ByCoordinates plaatsen we nu ook in het Code Block en de coordinaten voeren we tussen haakjes in en we scheiden ze van elkaar middels een komma. Aan het eind sluiten we af met een “;”. Dit houdt in dat we aan het einde van de regel zijn gekomen. We zouden nu op enter kunnen drukken en een nieuwe regel kunnen starten om bijvoorbeeld een extra coordinaat toe te voegen.

Zoals u kunt zien worden de modellen in Dynamo veel compacter indien u een Code Block gebruikt, mits mogelijk.
Code Block toepassing t.p.v. de nok
In ons voorbeeld maken we tevens gebruik van een Code Block. Dit doen we omdat we de regel willen implementeren dat de nok altijd op de halve afstand tussen de kolommen zit. Door de tekst “halfwidth/2” in het Code Block te typen en vervolgens af te sluiten. De input voor de Code Block wordt dan de Number Slider die we hebben aangemaakt om de afstand tussen de kolommen in te regelen. De output voor dit Code Block wordt het coordinaat dat de nok vormt.

Resume geometrie
Als u alle stappen goed heeft opgevolgd hoort u een model te hebben dat bestaat uit de onderdelen:
- Number slider
- Point.ByCoordinates
- Line.ByStartPointEndpoint
- List Create
- Code Block
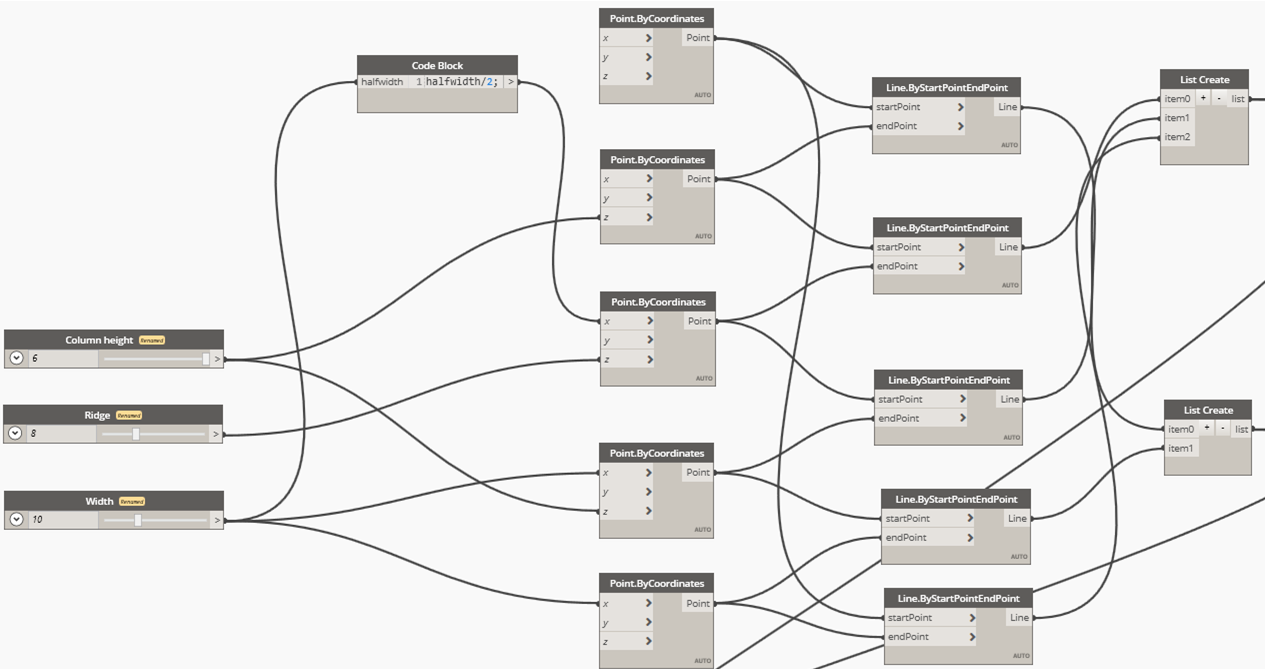
Onderstaande afbeeldingen laten zien hoe de nodes met elkaar dienen te worden verbonden en welke visualisatie hierbij tot stand komt.